I got a new tablet a few weeks ago (it’s an Acer Switch Alpha 12), and I’ve really enjoyed it. I never thought I’d be a “touch screen guy”, but it’s so much more comfortable to lay on the couch with tablet in hand than it was to balance my big old Dell laptop on my knees. At the risk of sounding cliché, it’s actually changing my life. I’m reading more and spending less time tied to the computer in my office.
Windows 10 works great on a tablet. Everything is well-designed and the transition from mouse and keyboard to touch and back is pretty seamless. Even that giant full-screen Start menu everyone made fun of in Windows 8 starts to make sense when you’re using your PC as a tablet. The Universal apps (formerly “Metro”) are comfortable to use in tablet mode, too; I’m particularly fond of the Fitbit and Facebook apps.

One thing that doesn’t work so well is the one I least expected: Chrome. That’s a problem because as a couch PC, 75% of my time on the tablet is spent browsing the web. On my 12-inch, 2160×1440 screen, Chrome’s UI is tiny, a nearly-invisible fence around the expanse of white space that is the average site. I’m constantly reaching for the zoom setting to scale sites up to 125% or higher.
Once scaled, sites look gorgeous. Text is crisp and photos pop off the page. The experience of reading on my tablet is so amazing, it’s even made me to fix up this site to make it look (nearly) as good as the other sites I check daily.
So reading is a blast, but usability is severely lacking. Using the browser back button is a chore for my Homer Simpson fingers; half the time I end up reloading or clicking the Home button by mistake.
The worst thing of all is trying to open a bunch of links in succession. Every morning I sit down with a cup of coffee and WashingtonPost.com. I move from top to bottom, scanning headlines and opening anything I want to read in a new tab. I’ve taken for granted my ability to middle-click-harvest a dozen tabs for later perusal.
Trying to do this on a touch screen is so frustrating. There is no middle mouse button, and “right-clicking” means holding my finger on a link until the context menu pops up, then selecting the (very small) option to “Open in New Tab”. Even if I’m being careful, I hit “Open in New Window” by mistake a lot.
This has happened so much that I started looking for a new browser. In an evening of searching I couldn’t find one specifically optimized for Windows tablets (please tell me if you know one!) It seems that Chrome used to have a “metro mode”, but that is now gone, one more abandoned Google side-project.
Microsoft really wants you to try out Edge. I have, and it’s fine. Pretty nice, even. But it’s not a usability home-run. The UI is a little bigger, but it still feels clunky and slightly unfinished. Nothing about Edge is enough to make me abandon the Chrome plugins I depend on, and the fact that all my bookmarks and settings are synced across devices.
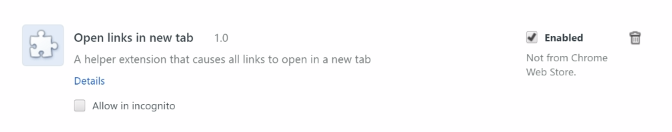
It finally got to the point tonight where I decided to do something about it. I’m a web developer, after all. It shouldn’t be that hard to write a simple plugin to open links in new windows. I’ve never made a plugin before, but Google provides some pretty decent documentation. So without further ado, here it is: my first Chrome plugin!

There’s not much to it right now: just a manifest and a single “content script” that loads on any web site I request permission for (which is currently all http and https web sites). All the script does is look for links, filter out a few exclusions, and add target="_blank". Easy peasy.
Except not 🙂 Nothing ever is.
I knew there were some links that I didn’t want to open a new window. Anchor links, for one, including the ubiquitous href="#". After some trial and error I added href="/" (since that’s where the masthead logo links on most sites), and links that begin with “Previous”, “Next”, “Newer”, and “Older”. I’m sure I’ll find lots more cases in the coming days and weeks. I’m planning on putting the code in GitHub so anyone interested can have a look.
Actually writing the plugin was a piece of cake. The hardest part was figuring out how to write $('a:not([href="#"])') without jQuery (note to self: work on that…).
Installing and debugging was pretty easy, too. I enabled “Developer Mode” in the Chrome Extensions page, pointed it at my project folder, and hey presto! My content script showed up in the “Sources” panel in Developer Tools, so it was a snap to set breakpoints and inspect my code.
Packaging my application was simple. All I had to do was drag my CRX file onto Chrome on my tablet, accept the permissions, and it was installed. But there’s a huge, nasty catch. The next time I launched Chrome, an an angry popup informed me that Chrome had disabled an unauthorized and probably suspicious Non-Chrome Store plugin.
I did some reading, and since 2013 Chrome for Windows does not allow sideloading of extensions. I have to uninstall and reinstall the app every time Chrome starts. Boo…
I get why, but still, boo. As a web dev I’m used to things being free and open and easy. The notion of paying Google and going through an approval process for a plugin I never even wanted to make public, really sticks in my craw.
That said, I’ll probably still do it. I’ve already got a bunch of ideas for improvements, including:
- Controlling whether links open in a foreground or background tab
- A settings panel to enable and disable the plugin on a per-domain level
- The ability to right-click and manually exclude links
- More settings to exclude links by adding custom patterns and/or Regexes
It was pretty cool to try something new, despite the distribution headache. I’d love to hear thoughts or suggestions for what I should add next!